티스토리 포스터 스킨 폰트 사이즈 변경하기
티스토리 블로그를 하시는 분들이라면 다양한 스킨을 사용하실텐데, 이번 글은 제가 사용하는 스킨인 '포스터' 스킨을 조금 바꾸는 것을 정리해 보겠습니다.
티스토리는 다양하게 수정할 수 있는 기능을 제공해 줘서 좋기는 하지만, 사용자가 지식이 없으면 수정이 조금 어려운 경우가 있는 점이 부담스럽기도 합니다.
포스터 스킨 폰트 크기 변경하기
저는 개인적으로 티스토리 스킨들의 폰트사이즈가 요즘 트렌드에 안 맞게 조금 작게 설정되어 있다고 생각합니다. 네이버가 우리나라 표준은 아니지만, 네이버는 블로그에서 기본 폰트 사이즈를 16px로 제공해 주고 있습니다.
그 정도 사이즈가 되어야 요즘 고해상도 모니터에서도 충분히 가독성이 좋은 크기가 되기 때문인데요. 포스터 스킨에서 본문 내용의 폰트 크기만 바꾸는 방법을 정리해 보겠습니다.
아래와 같은 과정으로 요약할 수 있습니다.
- 관리자 메뉴 - 스킨 편집 - html 편집으로 이동
- 두번째 탭인 CSS 탭으로 이동
- 편집창을 한 번 클릭하고 ctrl+F 눌러서 'entry content' 검색
- 문단을 뜻하는 p 태그를 찾아서 안에 있는 폰트 크기 16px로 변경
- 저장하고 커진 폰트 사이즈 확인
그럼 캡쳐 이미지와 함께 확인해 보실까요?
상세 방법 설명

포스터 스킨은 블로그 홈을 처음 접하는 초심자에게 추천한다고 되어 있으나, 블로그 고수들도 많이 사용하는 스킨이기도 합니다.
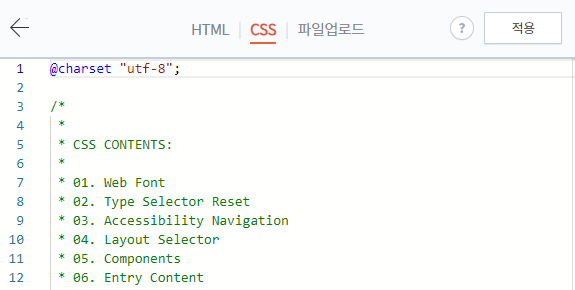
html 편집 누르고, 들어갑니다. 처음에는 HTML로 되어 있는데 두 번째 탭인 CSS 탭으로 가야 합니다.

CSS편집 탭입니다. HTML이 건물의 구조를 세우는 것이라 생각한다면 CSS는 도배, 장판 등 데코를 하는 것이라 생각하면 됩니다.
여기서 폰트 크기, 색상 등이 다 정의되는 것이죠. 본문 폰트 크기 변경을 위해 찾아야 할 것은 entry content 부분입니다. 그곳이 본문 내용에 들어가는 태그들의 스타일을 정의하는 것이죠.

편집창을 우선 한 번 눌러주고 ctrl+F를 눌러야 합니다. 그렇지 않으면 웹브라우저의 검색 기능이 열리는데 거기서도 물론 찾을 수 있지만, 화면에 보이는 글자에서만 찾아줍니다.
우리는 css 전체 영역에서 해당하는 콘텐츠를 찾아야 하는 것이니 한 번 클릭하고 나서 가야 해요.

검색이 되었습니다. 이곳에 보면 h1, h2, h3, p 등의 스타일이 정의되어 있네요.
우린 위 캡쳐에서 보이는 가장 마지막 부분 p를 수정하는 것입니다. font-size라고 친절하게 잘 되어 있죠? 0.9375em으로 되어 있는데, 이건 15px 크기에 해당된다고 해요.
em의 약자는 저도 모릅니다. 다만, 폰트 크기는 네이버 국룰에 맞춰 16px로 바꾸는게 좋다고 생각합니다.

티스토리 편집기가 바뀌어서 이제 입력하면 뭐로 바꾸는지 약간의 추천을 해 줍니다. 16p까지만 입력했는데 pc, pt, px가 추천되네요.
여기서 저는 픽셀 단위로 합니다. px로 정의를 해 줍니다. 즉 'font-size: 16px;' 이렇게 입력이 되도록 해 주면 됩니다.
그 후 오른쪽 상단에 '적용' 버튼을 누르면 새로 바뀐 폰트 크기로 바뀌게 됩니다.
테스트 삼아서 블로그에 접속을 하시면 폰트 크기가 조금 커진 것을 볼 수 있습니다. 같은 방식으로 제목1~3의 크기도 바꿀 수 있습니다.
본문 작성에서 사용하는 제목1이 h2 태그라는 점은 조금 헷갈리겠지만 기억해 두세요. h1태그는 포스팅 제목이 가져가야 하니 본문에서는 h2가 가장 큰 제목 단위라 보면 됩니다.
이상으로 포스터 스킨의 폰트 사이즈 변경에 대한 설명을 마칩니다. 쉽게 이해 되셨기를 바랍니다.

